Decorate Github Profile
References:
Sigrid Jin 님의 블로그를 참고했습니다. (+ Jason’s Git, Chan’s Git)

혹시 누군가 나의 Github에 들어왔을 때에, 신선한 느낌을 주기 위해 Github Profile을 조금 꾸며보기로 했다.
How to decorate?
- 우선, 본인 Github 계정 이름과 동일한
repository를 만들면 된다. 나의 경우에는joonhyung-lee가 계정 이름이라,joonhyung-lee라는 repository를 그대로 만들어주었다. 그리고 내가 글 서두에 밝힌 Reference의 파일을 그대로 가져와주고, 일부만 수정해주면 된다.
Setup
- Github Action을 사용하기 위해, 준비해야할 사항이 있다.
- 권한 설정: 내 저장소에서
Actions가 제대로 동작하려면, 저장소의Settings > Actions > General에서 Workflow permissions를 꼭"Read and write permissions"로 바꿔줘야 한다. (이걸 안 해두면 자동 커밋이 안 될 수 있다!) - Weather API Key 등록: 날씨 정보를 가져오려면
OpenWeather에서 API Key를 발급받아야 한다.-
OpenWeather에서 회원가입 후, API Key를 발급받는다. - 내 Github 저장소
Settings > Secrets and variables > Actions > New repository secret에서WEATHER_API_KEY의 이름으로 발급받은 api key를 추가해준다. 이 두 가지를 꼭 해줘야 workflow가 에러 없이 잘 돌아간다!
-
- 권한 설정: 내 저장소에서
Main components
-
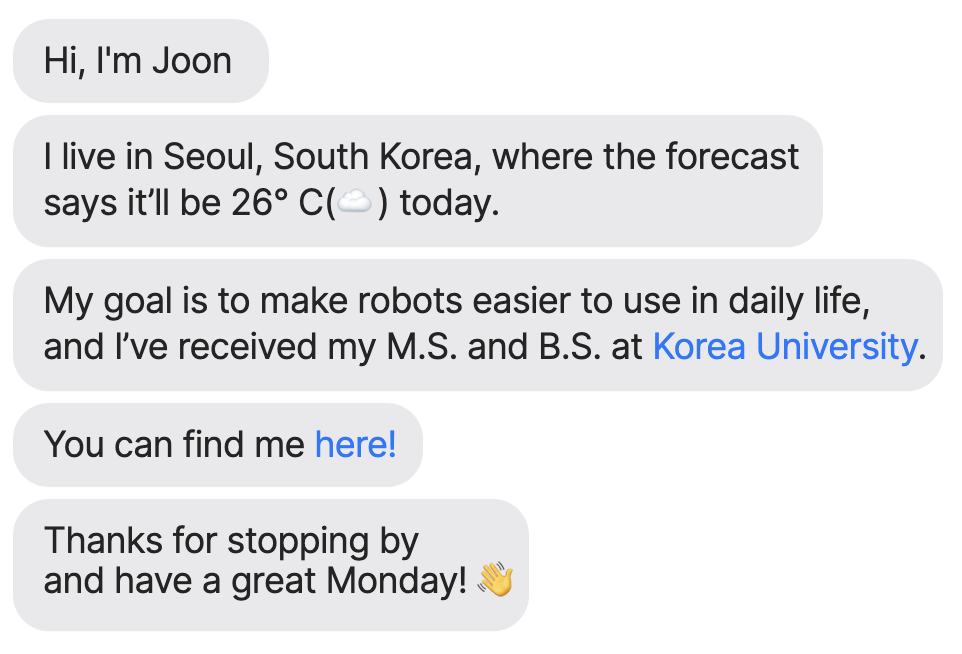
index.html: 버블 메시지 디자인을 처음 작업할 때 쓰는 HTML 파일. 완성 후 SVG로 변환해서template.svg로 저장된다. 직접 Pixel 값을 조절하면서, 원하는 내용, 길이에 맞게 수정해주면 된다. -
template.svg: 버블 메시지 형태의 SVG 템플릿. 오늘 날짜, 요일, 날씨, 온도 등은 변수로 들어가고, 메시지는 하드코딩되어 있음. -
build-svg.js:template.svg에오늘 날짜,날씨등 실제 값을 넣어서chat.svg를 만들어주는 스크립트. 실행할 때마다 최신 정보로chat.svg가 갱신됨.- 테스트해보고 싶다면,
WEATHER_API_KEY=your-key node build-svg.js를 실행해주어 생성되는 파일을 확인해보면 된다.
- 테스트해보고 싶다면,
Github Actions
.github/workflows/에 워크플로우를 작성한다. 이는 매일 정해진 시간에 내가 원하는 action을 수행해주는 단계이다. Python의 Celery와 유사하다고 생각한다.
나는 2개의 yml 파일을 작성했다.
-
Update README (readme2.yml)
-
build-svg.js실행 →chat.svg자동 생성 및 커밋. -
Node.js세팅, 스크립트 실행, 자동 커밋까지 한 번에 처리. - 이 워크플로우는 매일 새벽 4시(UTC 기준)에 자동으로 실행돼서, 내 프로필에 들어가는 chat.svg를 최신 정보(날짜, 요일, 날씨 등)로 갱신해준다. 내가 직접 실행하고 싶을 때도 Actions 탭에서 수동으로 돌릴 수 있다.
-
actions/checkout@v2: 내 저장소 코드를 받아온다. -
actions/setup-node@v2: Node.js 18버전으로 환경 세팅. -
npm install: 필요한 npm 패키지 설치. -
node build-svg.js: 환경변수(WEATHER_API_KEY)로 날씨 API 키를 넘겨주고, build-svg.js 실행해서 chat.svg 생성. -
EndBug/add-and-commit@v4: chat.svg 파일을 자동으로 커밋. 커밋 메시지는 “Auto updating my readme”. -
git status: 혹시 남은 변경사항이 있는지 확인.
-
-
-
Generate Snake (readme.yml) (Reference: snk)
- 이 워크플로우는 6시간마다 한 번씩 실행돼서, 내 커밋 히스토리를 뱀이 먹어가는 귀여운 그래프(snake svg/gif)로 만들어준다.
-
actions/checkout@v2: 저장소 코드 받아오기. -
Platane/snk@v3: 내 깃허브 유저명에 맞춰 snake 이미지를 여러 버전으로 생성. (일반, 다크모드, gif 등) -
git status: 빌드 상태 확인. -
ad-m/github-push-action@master: 생성된 이미지 파일을 main 브랜치에 강제로 push. -
crazy-max/ghaction-github-pages@v2.1.3: dist 폴더에 있는 결과물을 output 브랜치로 배포.
-
- 이렇게 하면 output 브랜치에 snake 이미지가 올라가고, README.md에서 해당 이미지를 불러와서 내 프로필에 뱀이 움직이는 커밋 그래프를 보여줄 수 있다.
- 이 워크플로우는 6시간마다 한 번씩 실행돼서, 내 커밋 히스토리를 뱀이 먹어가는 귀여운 그래프(snake svg/gif)로 만들어준다.
Enjoy Reading This Article?
Here are some more articles you might like to read next: